

Devstars
At Devstars Limited, we understand website speed’s crucial role in enhancing user experience and search engine rankings. Slow-loading websites can be frustrating for users and detrimental to your online visibility. In this comprehensive guide, we’ll delve into the intricacies of optimizing your WordPress website‘s speed to outrank your competitors and deliver a seamless browsing experience.
Website speed is a paramount factor influencing user satisfaction and search engine rankings. Google has consistently emphasized the importance of page speed, and it’s a critical element in its ranking algorithm. This guide explores effective strategies for optimizing website speed on your WordPress website and leaving your competition in the dust.
Before embarking on the journey to enhance your website’s speed, it’s essential to analyse its current performance thoroughly. Here are some key steps:
Use Google’s PageSpeed Insights tool to evaluate your website’s speed. This tool provides valuable insights into your site’s performance on both mobile and desktop devices. It also offers suggestions for improvement.
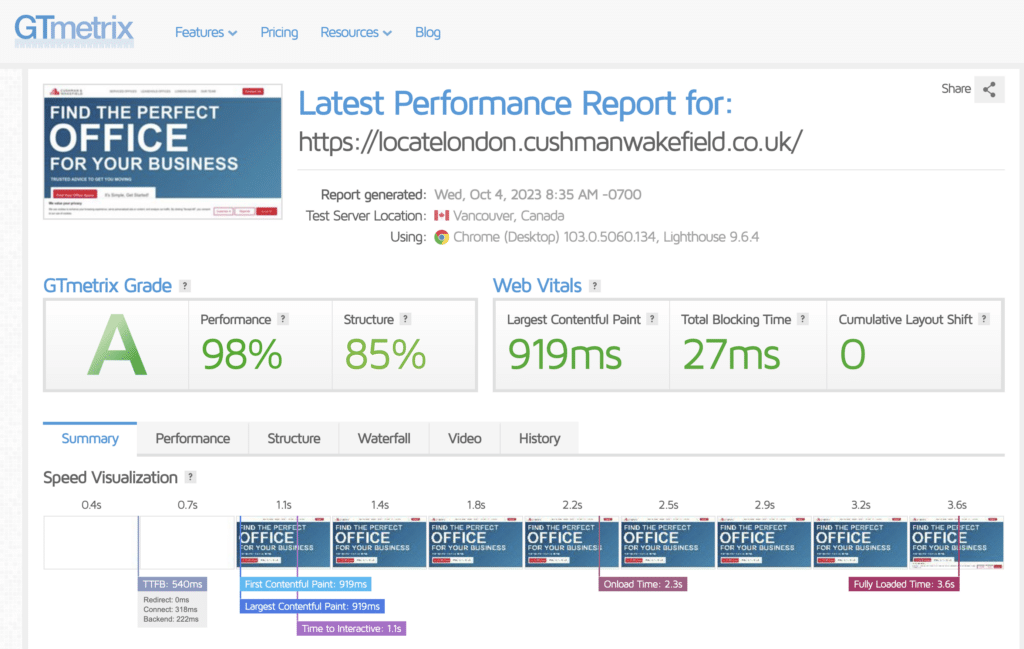
GTmetrix is another excellent tool for assessing your website’s speed. It provides a detailed report with recommendations to improve loading times. Pay attention to metrics like “First Contentful Paint” and “Time to Interactive.”
Consider your hosting provider. Ensure that you’re using a reliable and fast hosting service. If not, switching to a more performance-oriented host might be time.

Now, let’s dive into the practical steps to boost your WordPress website’s speed.
Implement a caching mechanism to store static content and reduce server load. WordPress plugins like WP Super Cache or W3 Total Cache can significantly improve loading times.
Images can be a significant contributor to slow-loading websites. Compress images without compromising quality, and consider using next-gen formats like WebP. Lazy loading can also be effective in deferring offscreen images.
Minification reduces the size of CSS and JavaScript files, making them load faster. Plugins like Autoptimize can help automate this process.
Leverage a Content Delivery Network to distribute your website’s content across multiple servers globally. This reduces latency and improves loading times for users worldwide.
Minimize the number of HTTP requests by combining CSS and JavaScript files. Eliminate unnecessary scripts and styles.
Set up browser caching to instruct visitors’ browsers to store certain files locally. This reduces the need to re-download assets on subsequent visits.
Opt for lightweight themes and plugins that don’t add unnecessary bloat to your website. We always build bespoke to avoid any unnecessary code. Keep your plugin count to a minimum and regularly audit them for performance.
A lightning-fast website can give you a significant edge in the competitive online landscape. By implementing the strategies outlined in this guide, you can outrank your competitors in Google and provide your users with a superior browsing experience. Website speed optimization is an ongoing process, so continuously monitor and tweak your site for the best results. Stay fast, stay ahead!
Send us a brief message outlining
your project and we’ll get back to
you asap to discuss your project
in more detail.