

Devstars
Blog
Date: 05/02/2024
Stuart WatkinsDo you want to avoid underwhelming website designs that fail to engage visitors and convert them into customers? If so, it’s time to embrace the science behind successful custom website design. Understanding user behaviour and implementing proven strategies can significantly boost your website’s user experience and conversion rates.
This article will explore the key principles driving effective custom website design. From intuitive navigation to compelling visuals, we will explore the elements that capture visitors’ attention and encourage them to take action. With each decision grounded in data and research, you can create a website that looks great and drives real results for your business.

Learn the secrets behind successful custom website design and unlock its potential to attract, engage, and convert visitors into loyal customers. Applying the principles outlined in this article can elevate your brand and leave a lasting impression on your target audience. So, let’s dive into the science behind successful custom website design and take your online presence to new heights.
User experience (UX) plays a crucial role in the success of a website. A well-designed website looks visually appealing and provides a seamless and intuitive user experience. When visitors land on your website, they should be able to navigate quickly, find the information they need, and complete desired actions.
To create a positive user experience, it’s essential to understand your target audience and their preferences. Conduct user research and gather insights on their behaviours, motivations, and pain points. This will help you tailor your website design to meet their needs and expectations.
Additionally, optimising website speed is crucial for a positive user experience. Slow-loading websites can frustrate visitors and lead to high bounce rates. Ensure your website is optimised for speed by optimising images, minifying code, and leveraging caching techniques.
Lastly, accessibility is another important aspect of user experience. Ensure your website is accessible to all users, including those with disabilities. Implement features like alt text for images, straightforward navigation, and keyboard shortcuts to enhance accessibility.
Understanding the psychology of website design can significantly impact user behaviour and conversion rates. By incorporating psychological principles into your design, you can create a website that resonates with your audience and compels them to take action.
One fundamental principle to consider is the power of visual hierarchy. Humans naturally gravitate towards visually appealing elements and follow a specific reading pattern. Use visual cues like size, colour, and positioning to guide visitors’ attention towards essential elements and calls to action.
Another psychological aspect to consider is the impact of social proof. People are more likely to trust and engage with a website that showcases positive reviews, testimonials, and social media endorsements. Incorporate social proof elements strategically throughout your website to build trust and credibility.
Additionally, the use of persuasive copywriting techniques can greatly influence user behaviour. You can guide visitors towards desired actions and increase conversion rates by crafting compelling headlines, persuasive product descriptions, and clear calls to action.
The answer is you get what you pay for.

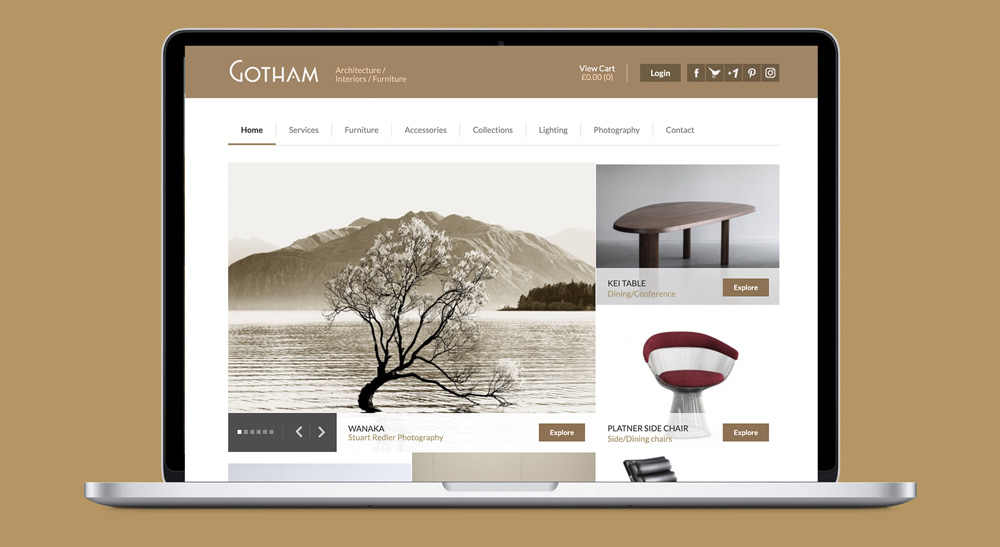
We built a fully bespoke website for Gotham Notting Hill in 2003. The website had minor updates over the years but has otherwise stood the test of time. There is no need for monthly updates and security patches as the source code isn’t publicly available, and using a fraction of the code, a theme might always load fast and doesn’t need ongoing optimisation. After 20 years, we now building a new website for Gotham as they pivot into a primarily B2B business model, but I’m sure there aren’t many websites that look and function as good at this age.
Here, The trick is planning and designing the perfect fit for the business. Like a bespoke suit, it’s built from the best materials and designed to last. Of course, we recommend that sites adapt over time, and having a clean custom foundation makes this process faster and easier than building new functionality into a complex theme.

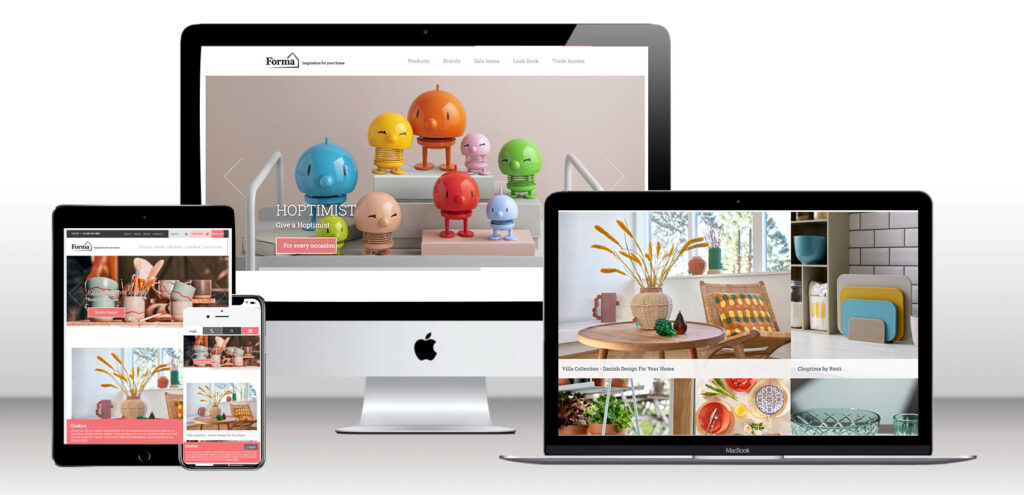
Whilst not as old as Gotham, Forma House is a B2B Kitchenware E-commerce website that has remained the same since we built it 15 years ago. A bespoke route here allowed us to provide custom pricing and volumes for logged-in users.
We created a bespoke integration, so the client can manage all products via Brightpearl, simplifying the site to focus on an elegant front-end, gallery, and promotional content.
Regarding custom website design, several key elements contribute to its success. These elements combine to create a visually appealing and functional website that engages visitors and drives conversions.
First and foremost, your website should have a visually appealing and cohesive design. Utilise a consistent colour palette, typography, and imagery throughout your website to create a coherent brand identity. This will help visitors recognise and remember your brand.
Next, pay attention to the layout and organisation of your website. A cluttered and confusing layout can overwhelm visitors and lead to high bounce rates. Ensure a clean and organised layout that guides visitors through the website effortlessly.
Furthermore, compelling visuals are crucial in capturing visitors’ attention and conveying your brand message. Incorporate high-quality images, videos, and graphics that align with your brand identity and resonate with your target audience.
Lastly, the use of white space can significantly enhance website design. White space, or negative space, refers to the space between elements on a page. It helps create a sense of balance, improves readability, and allows essential elements to stand out.
With the increasing use of mobile devices, ensuring your website is responsive and optimised for mobile users is crucial. Responsive design ensures your website adapts to different screen sizes and provides a consistent user experience across devices.
Mobile optimisation goes beyond responsiveness and focuses on creating a tailored user experience. Mobile users have different needs and behaviours compared to desktop users. Consider smaller screen sizes, touch navigation, and slower internet connections when optimising for mobile.
Ensure that your website is mobile-friendly by implementing the following practices:
By prioritising responsive design and mobile optimisation, you can provide a seamless user experience across all devices and maximise engagement and conversions.
Call-to-actions (CTAs) are crucial in guiding visitors towards desired actions on your website. Whether it’s making a purchase, signing up for a newsletter, or contacting your business, effective CTAs can significantly impact conversion rates.
When creating CTAs, consider the following best practices:
Remember to align your CTAs with the overall goals of your website and ensure they are relevant to the visitor’s journey. By implementing effective CTAs, you can guide visitors towards desired actions and increase conversion rates.
Website navigation and usability play a crucial role in the user experience. A well-designed navigation system helps visitors find the information they need quickly and easily, reducing frustration and increasing engagement.
To enhance website navigation and usability, consider the following strategies:
Additionally, consider implementing user-friendly features throughout your website, like sticky navigation menus, hover effects, and clear calls to action. You can create a positive user experience and increase engagement by prioritising website navigation and usability.
To optimise your website’s performance and conversion rates, it’s essential to make data-driven design decisions. A/B testing is a valuable technique that allows you to compare two web page versions and determine which performs better.
When conducting A/B tests, consider the following best practices:
By continuously conducting A/B tests and analysing the results, you can make data-driven design decisions that optimise your website for maximum performance and conversion rates.
To understand the effectiveness of your website design and make data-driven optimisations, it’s crucial to measure and analyse conversion rates through analytics.
Implementing a robust analytics tool like Google Analytics allows you to track key metrics and gain insights into visitor behaviour. Some important metrics to monitor include:
By analysing these metrics, you can identify areas of improvement and make data-driven optimisations. For example, suppose you notice a high bounce rate on a specific page. In that case, you can investigate the possible reasons and make design or content changes to encourage visitors to stay and engage further.
Regularly reviewing your analytics data and making data-driven improvements will help you continuously optimise your website for better conversion rates and overall success.
In conclusion, successful custom website design combines art and science. You can create a website that engages visitors and drives conversions by understanding user behaviour, implementing proven strategies, and making data-driven optimisations. From optimising website speed and performance to enhancing navigation and usability, each element plays a crucial role in creating a positive user experience. By prioritising the science behind successful custom website design, you can unlock your website’s true potential and achieve your business goals.
Send us a brief message outlining
your project and we’ll get back to
you asap to discuss your project
in more detail.